User profile reimagined
Role
UX/UI Designer
Background
As Lynk & Co's customer base grew, the existing My Pages 1.0 solution became insufficient. It offered minimal self-service capabilities, putting a strain on the Engagement Center to handle tasks customers could potentially resolve themselves. Additionally My Pages 1.0 made it difficult to deliver new functionalities in a way that won't need involvement from devs.
Solution
To streamline the user experience, reduce workload on the Engagement Center and development team, this project aimed to create a modular, flexible, dynamic, and scalable self-service tool for existing and potential customers. This resulted in high-fidelity mockups for a modular self-service platform built with reusable components.
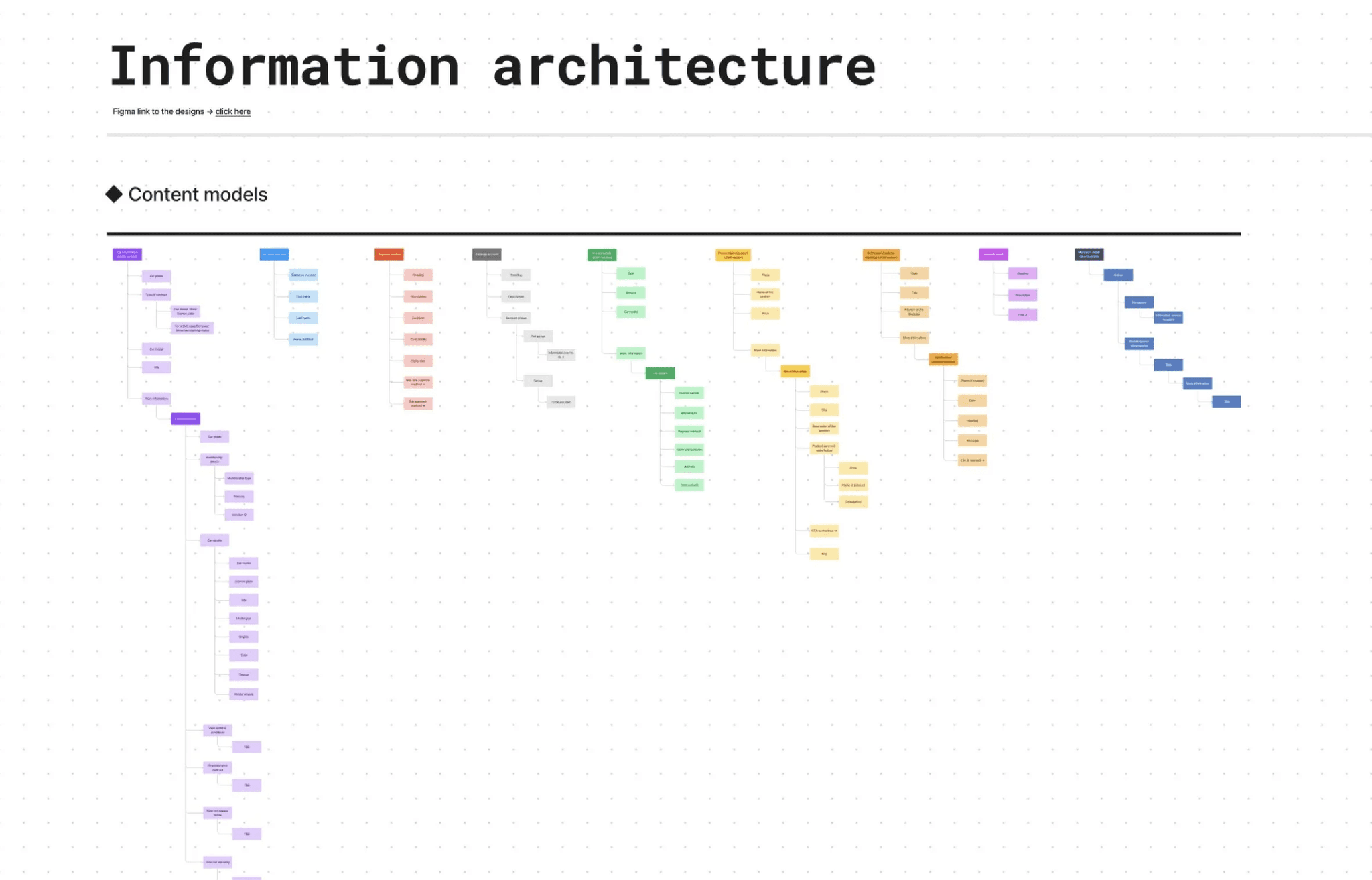
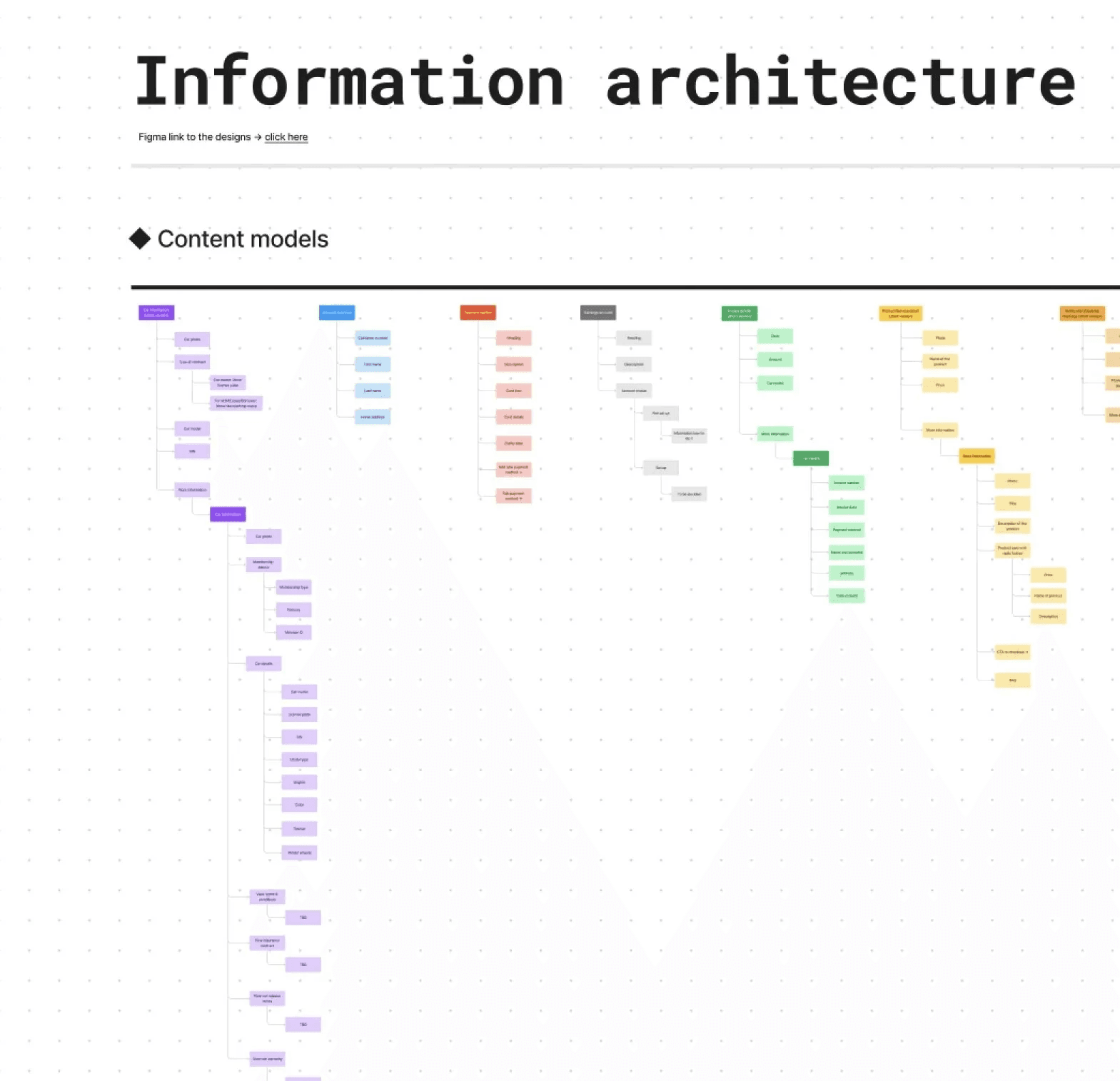
We also revamped the information architecture and navigation, creating prototypes to ensure clear communication and a development-ready component library
Concept & creation
In the research phase, to optimize the My Pages user experience, we combined approach of heuristic evaluation to identify usability issues, card sorting to improve navigation based on user behavior, and stakeholder interviews to understand everyone's needs. This will ensure a user-friendly and well-rounded My Pages redesign.
Our key findings were:
To ensure a successful project, we began by clearly defining its scope. This included mapping the "Jobs to be Done" for each user role, identifying their core needs within the project. Finally, we optimized the information architecture to create a user-friendly and intuitive experience that aligns with those needs. Our defined scope was:
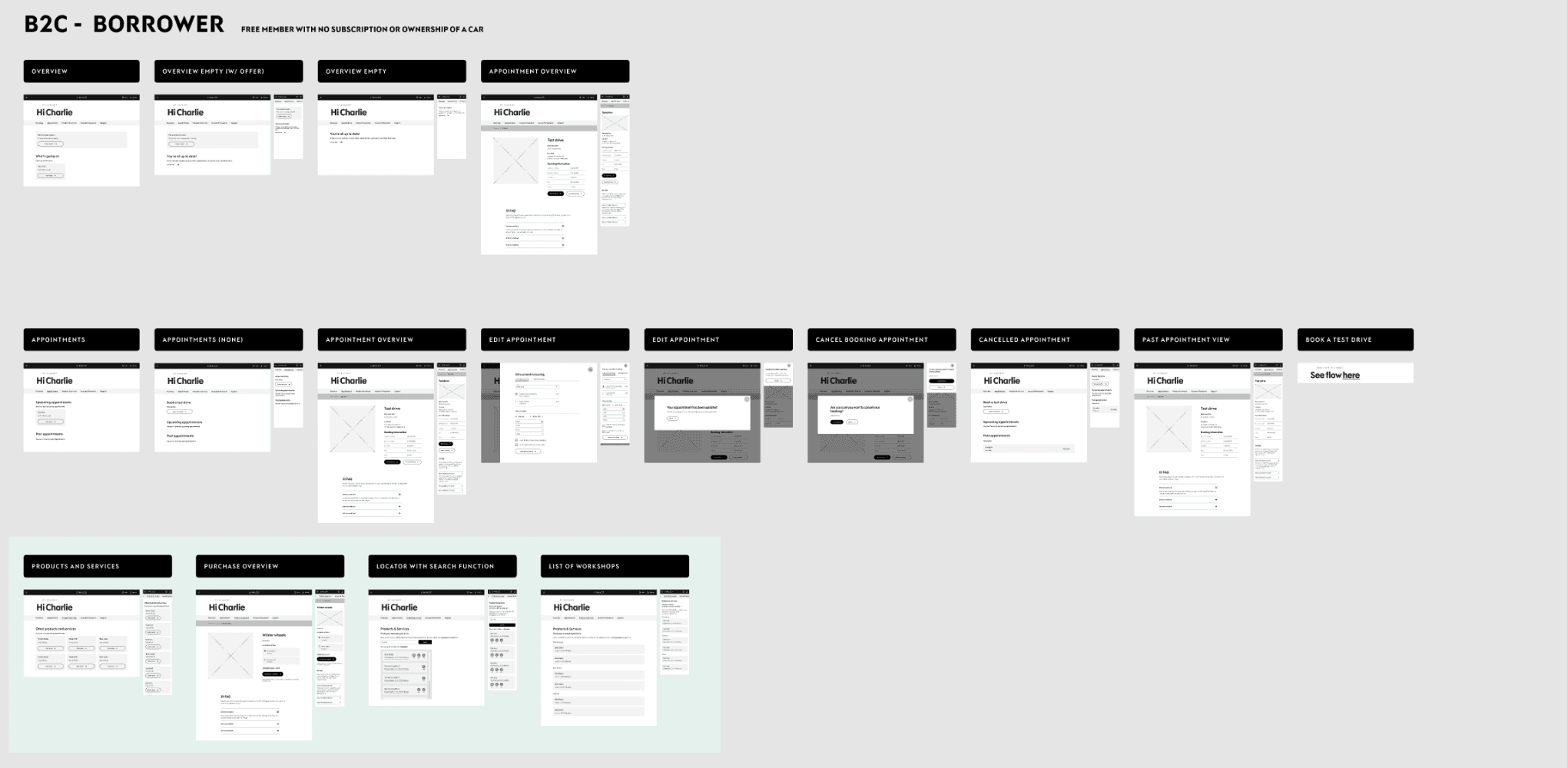
In ideation phase, a combination of low-fidelity and high-fidelity wireframes were made to facilitate effective feedback gathering from the design team and ensure alignment with stakeholders.

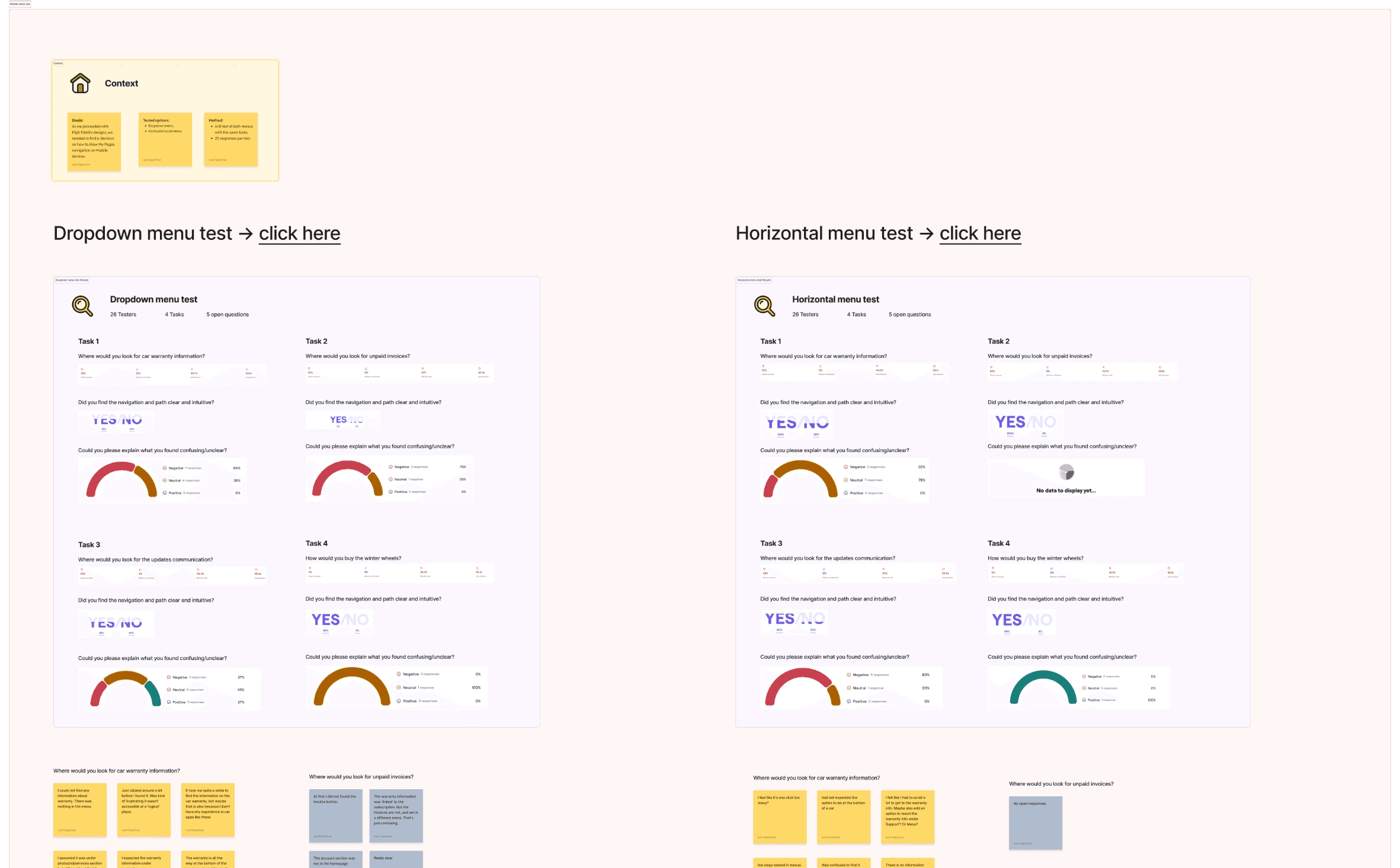
In testing phase, a combination of low-fidelity and high-fidelity wireframes were made to facilitate effective feedback gathering from the design team and ensure alignment with stakeholders. Key findings include:
After gathering feedback and collaborating with the PM and dev team, we refined the designs.

Outcome
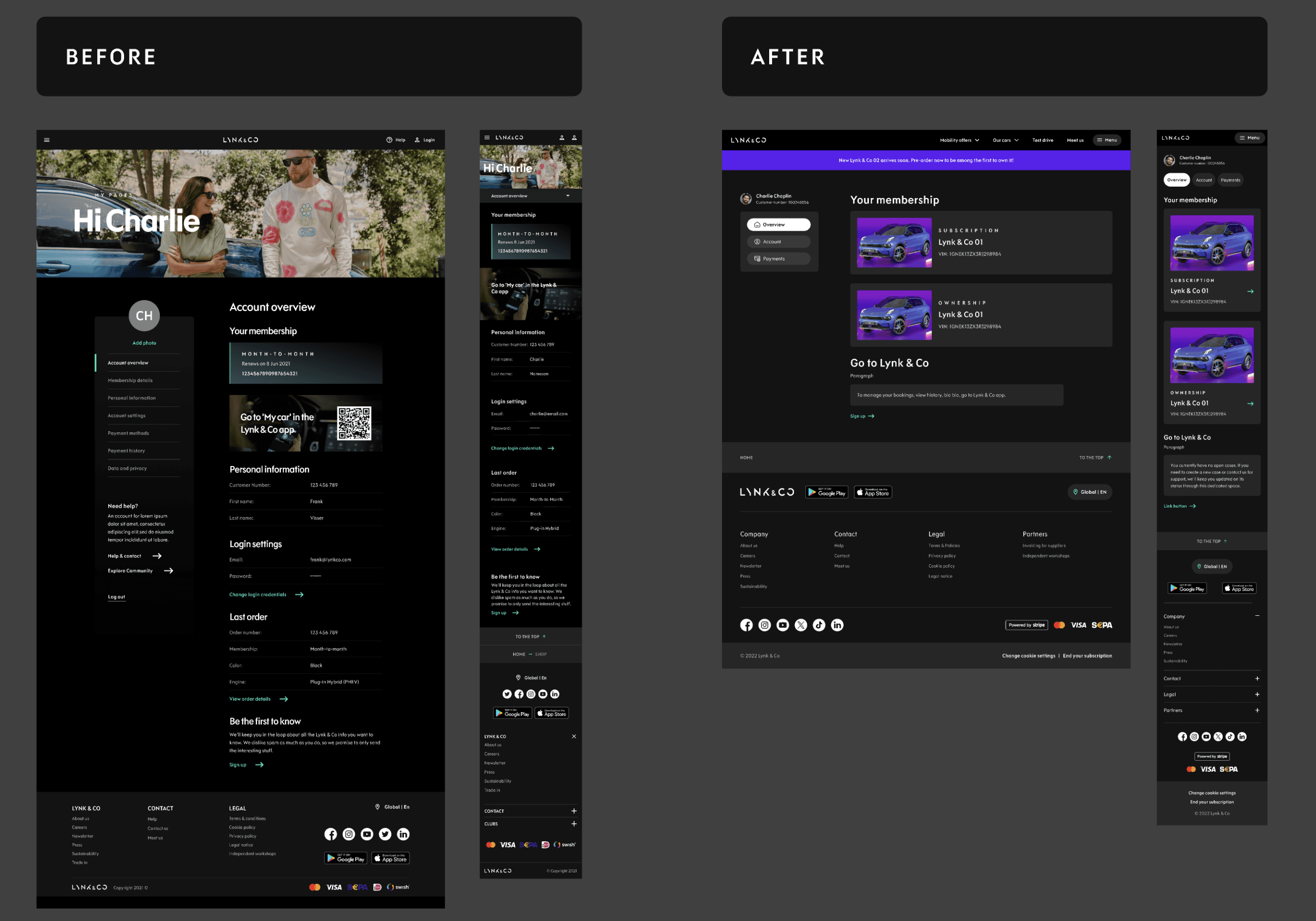
We redesigned the navigation based on user expectations revealed during the card sorting exercise. This resulted in a reduction from seven to three primary navigation options, with the remaining items categorized within secondary menus. This approach minimizes the initial menu complexity for users.
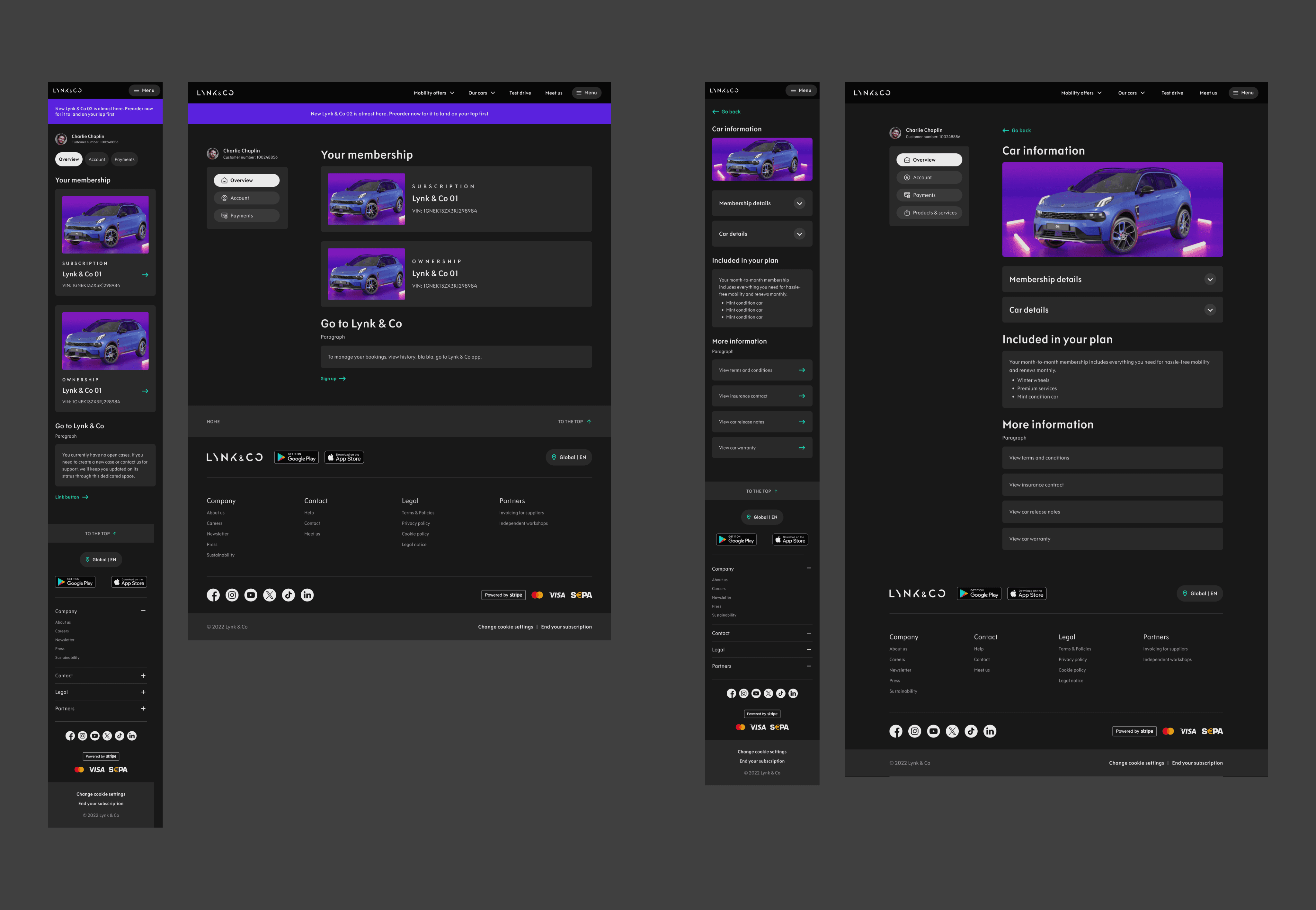
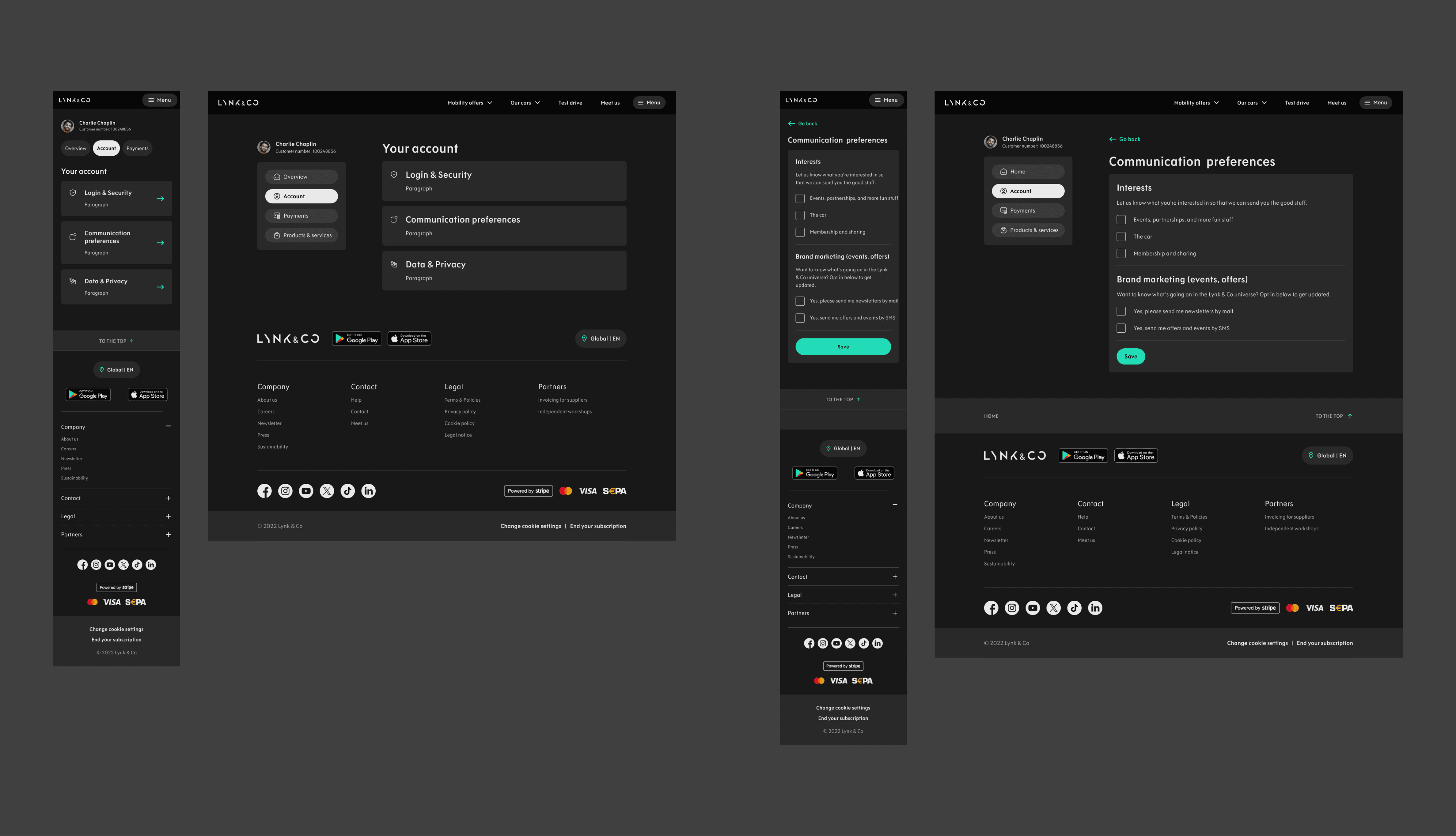
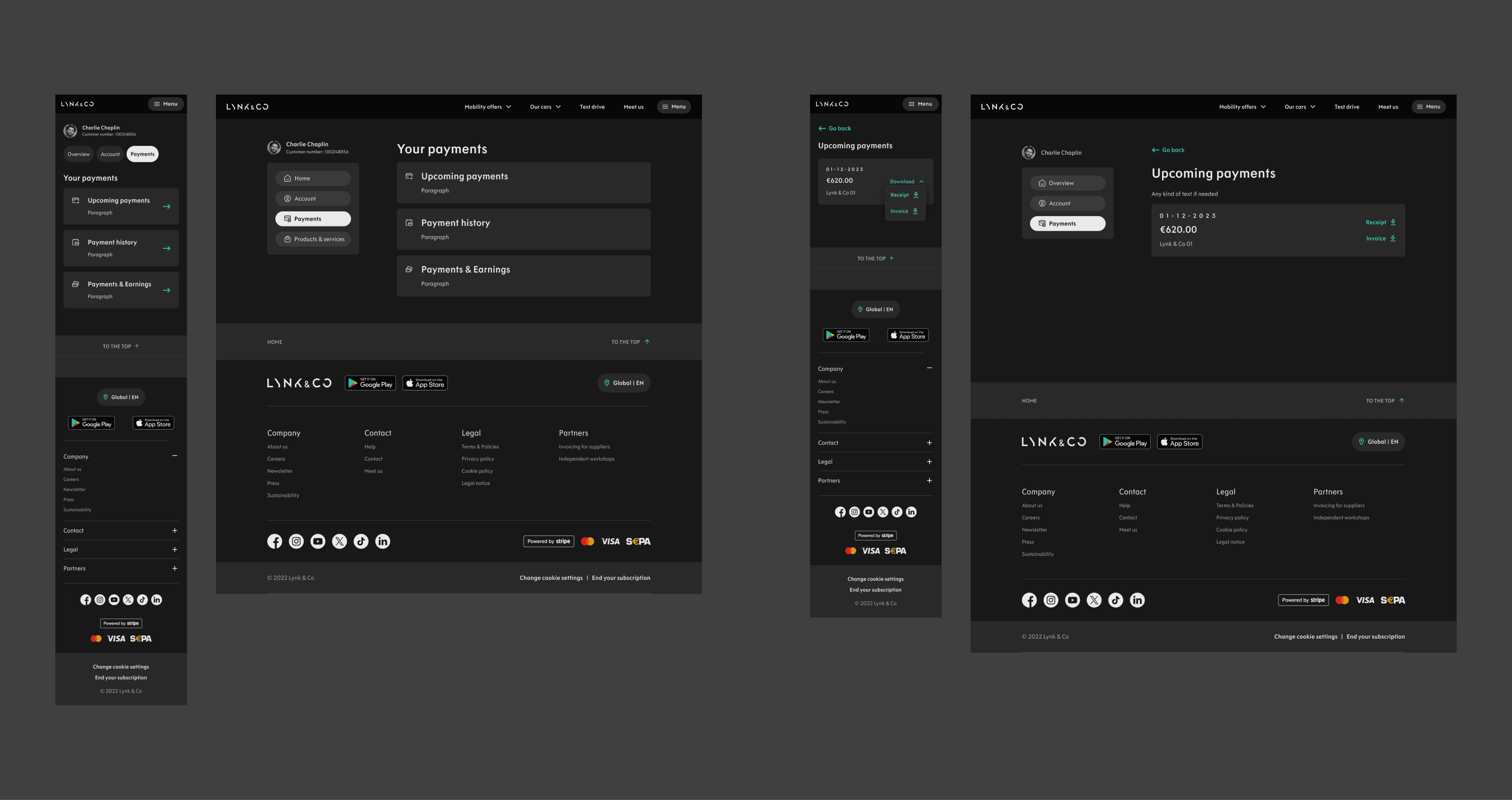
To minimize cognitive load, we also revamped the user profile interface. This included reducing visual clutter and implementing a consistent color scheme that aligns with the company's brand website.
To support the project's focus on modularity, we created a component library for the development team. This library of reusable components empowers site editors to efficiently build new pages and streamline updates to existing ones. These mockups represent the initial stage of the platform update.




Let's connect
Send me an email
Say hi on LinkedIn