New look and feel for homepage
Timeline
2022 - 2024
Role
UX/UI Designer
Background
When I joined the company, I was assigned to a project called the "Refresh Project." Lynk & Co, an agency, was involved in the initial stages of the project. Main takeaways were:
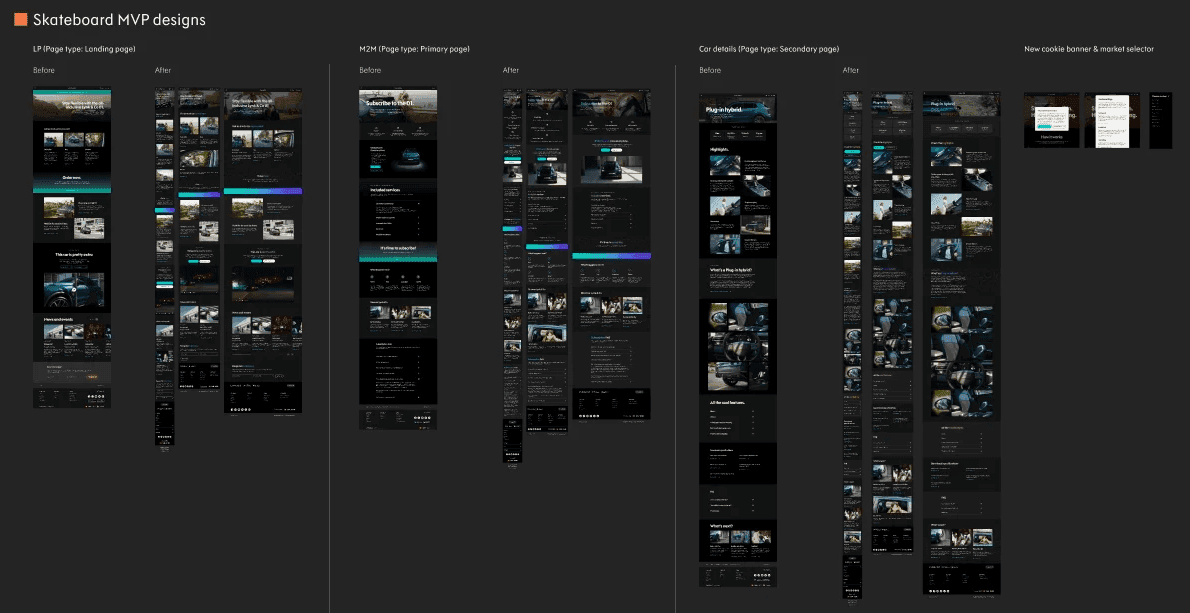
Concept & creation
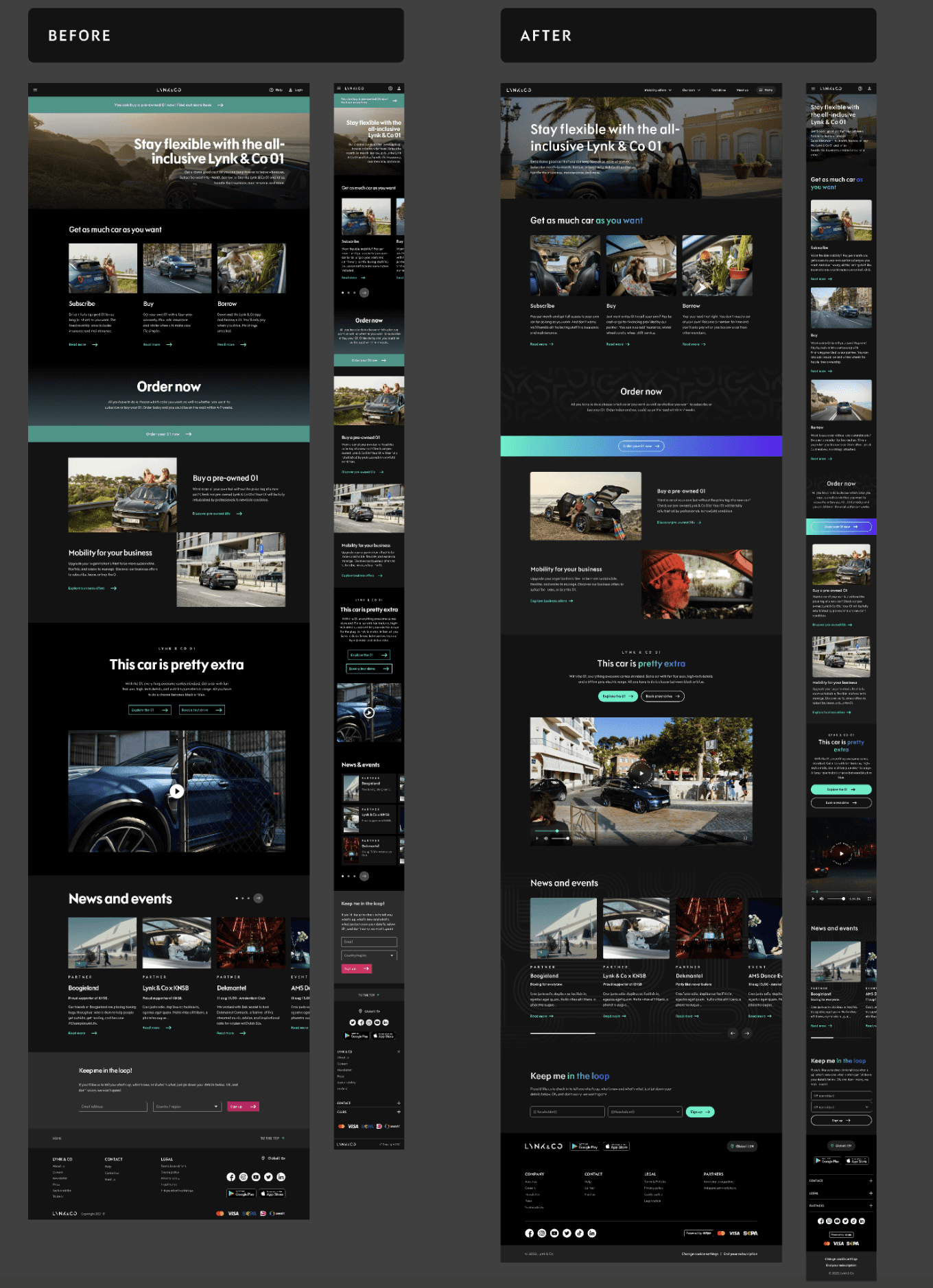
After reviewing the brief and mockups from the agency, we explored various directions. We implemented a new grid system, because of the issues in past development and users reviews.
From my previous experience at T-Mobile Poland, I suggested using a framework to structure our work in a more manageable way for updating the components (at least 63 components from just one of our design systems, we had 4 in total). We used a SLC Framework (Simple Lovable and Complete).

Then, we identified and updated the most critical components that needed to be changed while ensuring compatibility with the ones already implemented. We created a list of must-have and nice-to-have components. We then designed how these changes would impact our look and feel, ensuring that we had something to present to our stakeholders.
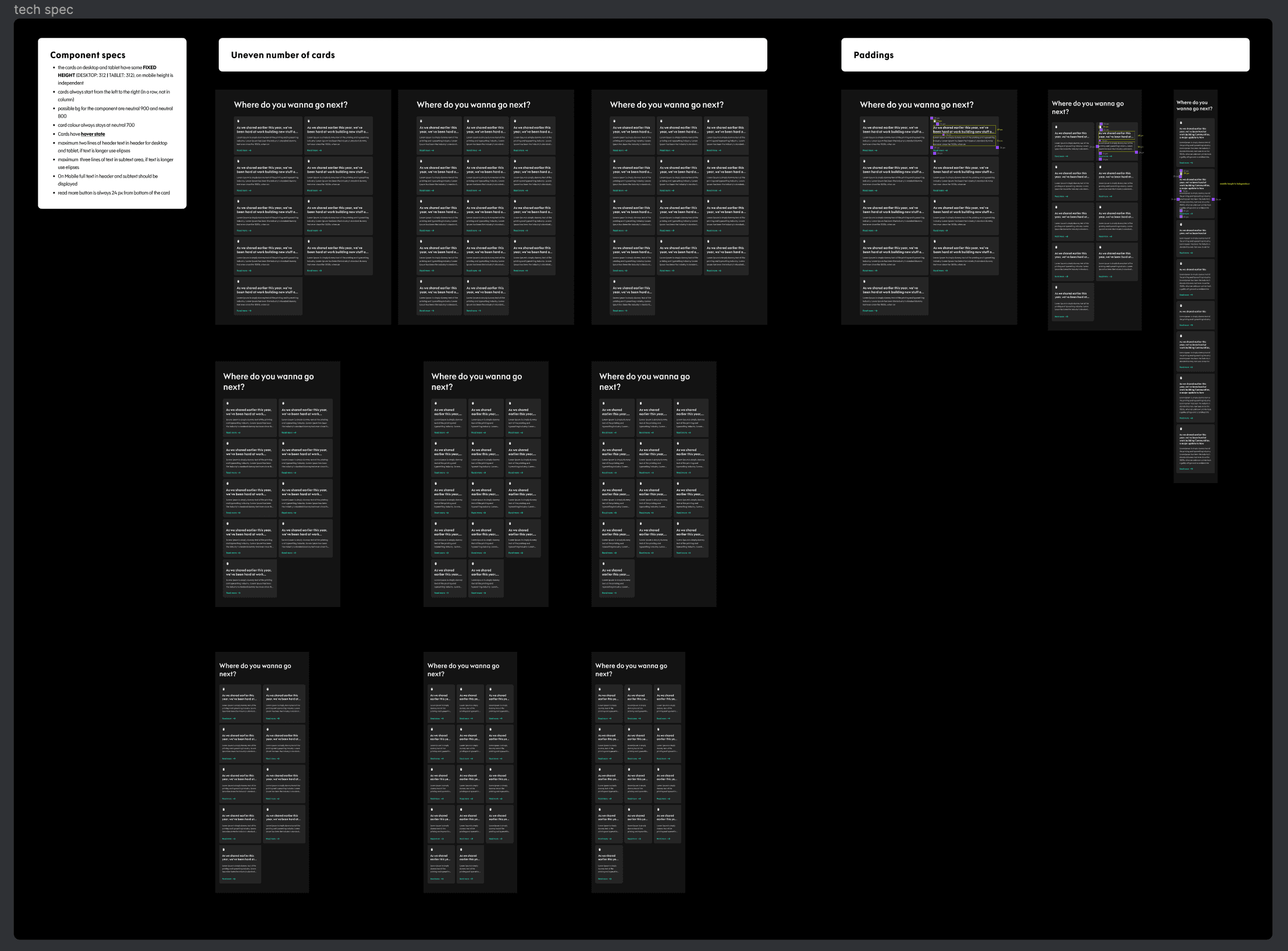
We developed Brand Web Design System 2.0 and commenced the process of creating new components while updating the existing ones. We structured our design system into four categories, which are:

Due to the Refresh Project's new colours and specific use of gradients and patterns, we needed to establish guidelines on how people should use them to ensure that the experience was consistent. To achieve this, we organised meetings with individuals from the brand team and digital project management.

Outcome
As we had predicted in the early stages of the project, it turned out to be much bigger than we initially thought. Due to various reasons, such as the limited capacity of dev teams and other projects taking priority, we had to scale down.
Despite obstacles and changes that we had to implement, we managed to deliver the project on time and give the website, and emails new look&feel by:

Let's connect
Send me an email
Say hi on LinkedIn
